Learnings of Grids, Responsive design, HTML Semantics, Bootsrap, JQuery, and more
Home
Part 1...
Part 2...
Grid Based Design
Laying out page elements in rows divided using a 12 column grid system.
Responsive and adaptive Design
Design pages so they adapt both the size of elements like images and fonts, but also the relative location of the elements, or more often the boxes the contents are in.
HTML Semantics - what the page content means, not how it looks
This is writing HTML so it describes the meaning and relationships and hierarchy of the page contents, and not the look and feel of those elements.
Other Learnings - Bootstrap and JQuery
Bootstrap is a collection of CSS styles and JavaScript functions that we can use to layout and style our page and manage common user interactions such as pop-up "lightbox" images.
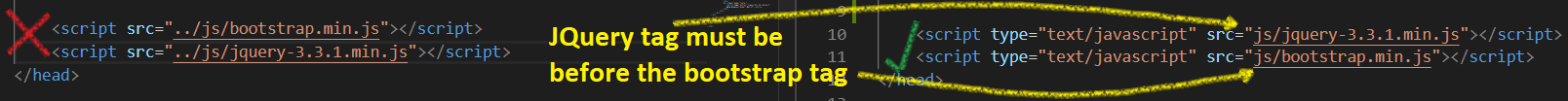
JQuery is another helper JavaScript library to help with visual user interactions. Bootstrap relies on JQuery for many of its advance UI behaviours. As such, it is important that when both these libraries are linked to in the "head" section of a page, the JQueary script tag is prior to the Bootstrap script tag