
JavaScript Basics
variables, arrays and objects, looping and JSON
by: Peter Torr Smith
14th September, 2018
Tags/Categories
Working through 107 JavaScript Basics coding challenges at Free Code Camp
How does JavaScript compare to HTML and CSS?
HTML, CSS and JavaScript work together as a trio to create well structure, stylish and dynamic web pages. They each have a different role and are ideally kept in separate files that the browser brings together to create and show the page and interact with it.
It is common for most if not all pages in a website to refer to the same CSS and JavaScript files.
This separation of duties/roles into separate files allows us to maintain/change the look and feel and behaviour of multiple pages without needing to edit each individual HTML file.
HTML - Hyper Text Markup Language
HTML is used to wrap our content (text, images, videos) with html tags that:
- indicates the semantic meaning, purpose or role of a piece of content, e.g.
<p class="extract">A paragraph</p><h2>A major sub-heading in a page</h2><article>A wrapper around some content, indicating that the content is a self contained article</article<footer>a footer section</footer>
-
creates a basic structure, and order for the page content elements and how they
relate
to each other, e.g.
<header> </header>wraps any elements that make up the header of the page<main> </main>is after the<header></header>section generally and wraps the main content of the page<article> </article>would normally be inside the<main>section, showing it is part of the main content of the page
- contains the actual text content, and links to required images, videos or other content.
Anything related to the look or style, and sometimes how they should "float" or order the elements on different screen sizes, should not be part of the html file, but instead should be managed in an associated CSS
CSS - Cascading Style Sheets
CSS is what the browser uses to apply styles such as background-colors, borders, and even how various page elements (such as some <section> or <div> elements) should "float" when the browser window is too narrow to show them side by side.
CSS code is kept in a separate file which the HTML file links in and uses:
<link rel="stylesheet" href="../styles/main.css">
JavaScript
JavaScript is the native programming or control language browsers use to allow for advanced interaction with the page elements, and for manipulating the page elements (known as the DOM) after (or before or during) the page loads.
JavaScript is used in other places also, such as for backend (server-side) programming, but for now, we'll just focus on its role in the context of displaying and changing a web page.
JavaScript is what enables us to make interactive web "apps" (applications), rather that just static pages if we just used HTML and CSS.
A common use for JavaScript in the browser could include:
- Hiding or showing certain page elements dynamically depending on some user interaction such as clicking a button
- Resizing a page section to show more content when a user clicks a "show more" link
- Changing an image's content for another image, such as a revolving banner
Like CSS, JavaScript is kept in separate files which the HTML page links in to use:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
Explain control flow and loops using an example process from everyday life, for example 'waking up' or 'brushing your teeth'.
Control flow is about executing certain lines or blocks of code based on certain conditions. This could be done with an "if then... else if... else" condition, or a "switch... case a.... case b..." style logic in the JavaScript. An everyday life example could be like:
- IF i've just had breakfast or am about to head out of the house and I haven't yet brushed my teeth this morning:
- THEN brush my teeth
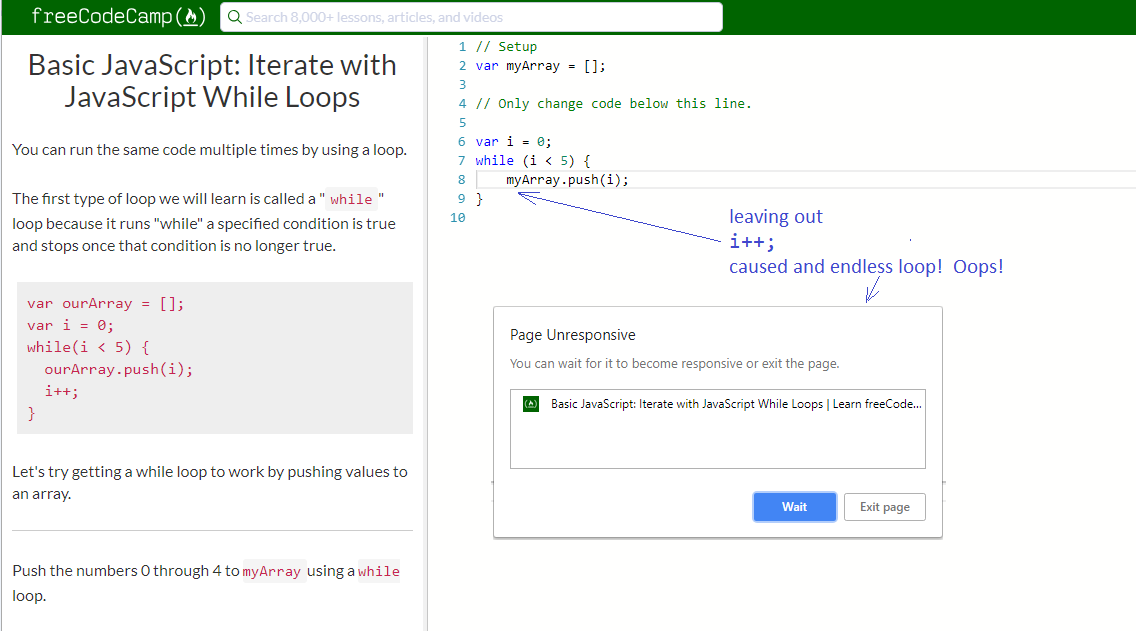
Loops in programming logic tell the flow of control of the programme to
keep
executing a block of instructions until or while a certain condition is met.
An example could be:
- WHILE I'm looking through photo album and I've not found the photo of Aunty Mary I'm looking for on this page...
- THEN turn the album page
- look for the photo I'm looking for on this page
- END WHILE LOOP (start loop again)
Control flow and looping are core programming concepts, often used to loop through collections of data items or to check if a certain condition is met before executing some other code.
Explain the difference between accessing data from arrays and objects.
An Array is an ordered collection of items such as the songs in my playlist.
An object is a collection of 1 or more "property: value" pairs (such as "Song Title": "Amazing Grace";) that have both a "property" (e.g. "songTitle) and a "value" (e.g. "Let it be"). The collection of multiple properties collectively define the object
Accessing items from an array is by referencing its numeric position in the ordered list. The first item in an array called "myAlbums" would be retrieved by asking for myAlbums[0], and the last would be myAlbums[myAlbums.length -1]. It is common to loop or scan through arrays to retrieve or act on 1, some or all of the results.
Accessing items ("properties") from within an object, such as an an object called "myAlbum", is by referring to the property name. e.g. myAlbums["Song Title"].
Arrays can be ordered collections of text, numbers, objects or other (sub) arrays, and objects can have property values of simple text, numbers, arrays, and other objects. This nesting of data structures (arrays of objects, objects with arrays) allows us to create rich and complex/nested ways to programatically model real-world or abstract concepts in our programme.
Explain what functions are and why they are useful.
Functions are blocks of code that can be defined to be called by other code, and may be defined to take none or one or more "parameters" as inputs to the code.
Functions often return a value to the calling code, but may simply update a value and return nothing ("undefined" in JavaScript).