
Problem Solving and Javascript events and DOM Classes
Responding to user input and changing the web page
by: Peter Torr Smith
18th September, 2018
Tags/Categories
Tell your non-tech friend a story about a time you:
Got blocked on a simple problem
What was the problem?
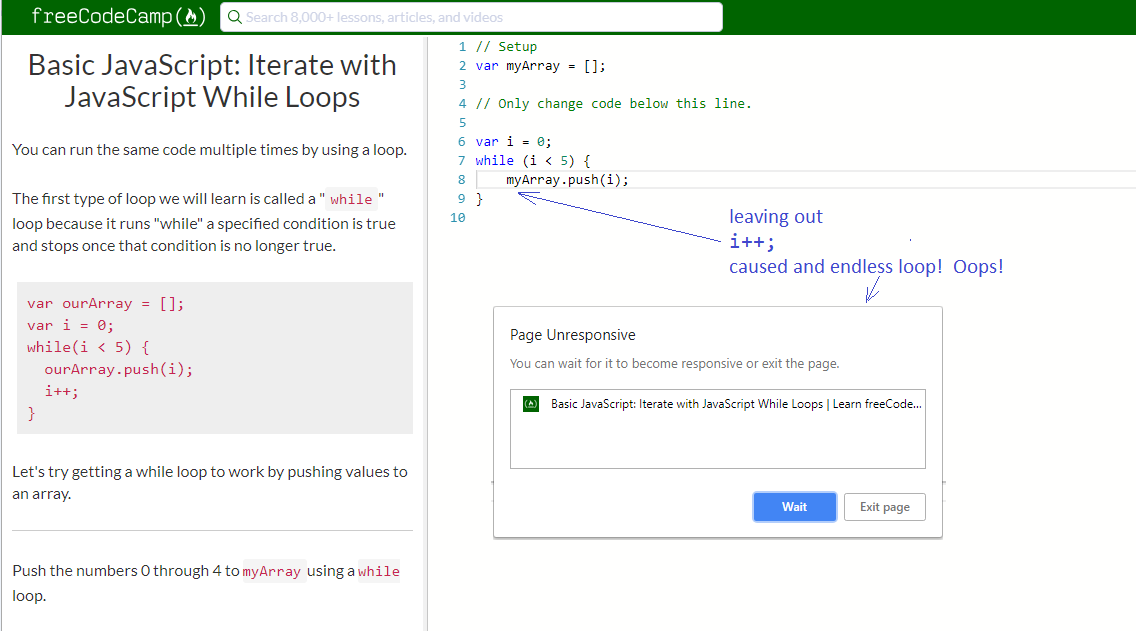
Simple Javascript functions not being run when loading a test HTML page
What problem solving techniques did you use?
Debugging the Javascript as it ran (or didn't run) in the browser
Google searches for rules on the order of Javascript link tags.
How did you feel throughout the process?
Good, knowing there's a reason and that I'll find it if I just work the problem.
What did you learn?
For simple Javascript files that have some functions to run or call, the script tag to link in the .js file has to be after the html tag.
For more well structured .js files (libraries), these can go in the head tag as the .js files always wait for the document ready event before running the start() function to do things like add event listeners to the elements in the DOM.
Solved a problem in an elegant way
What was the problem?
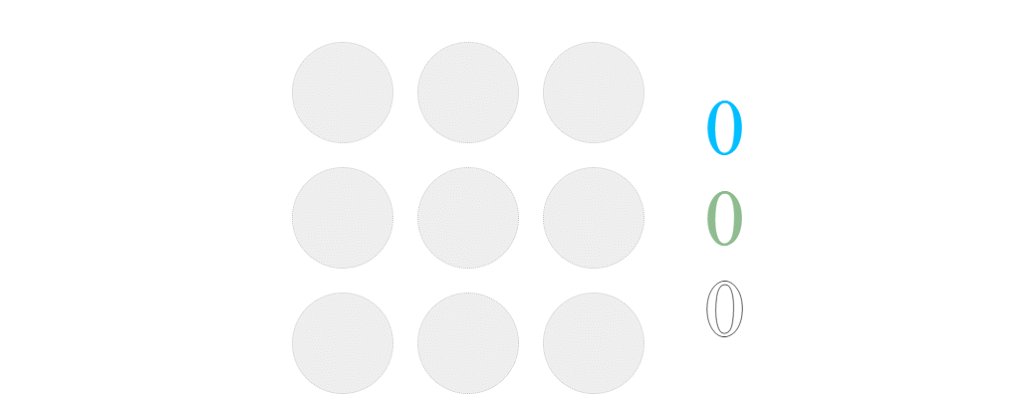
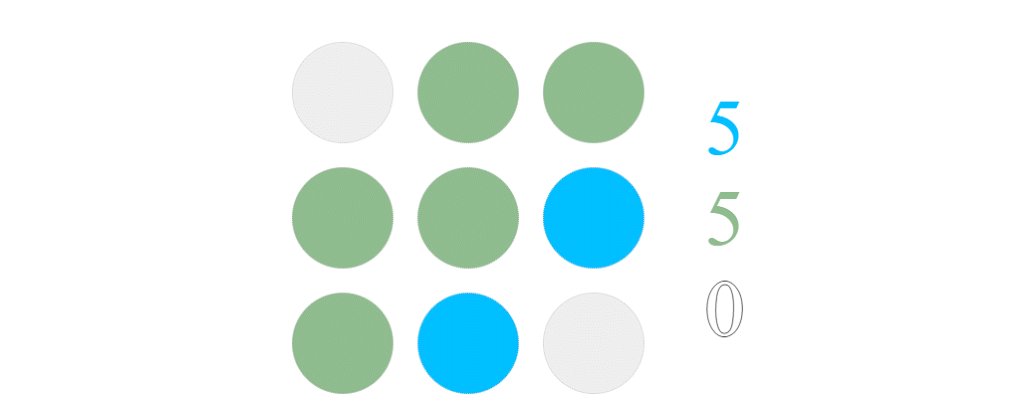
The latest Dots Challenge I felt I solved in a relatively elegant way.
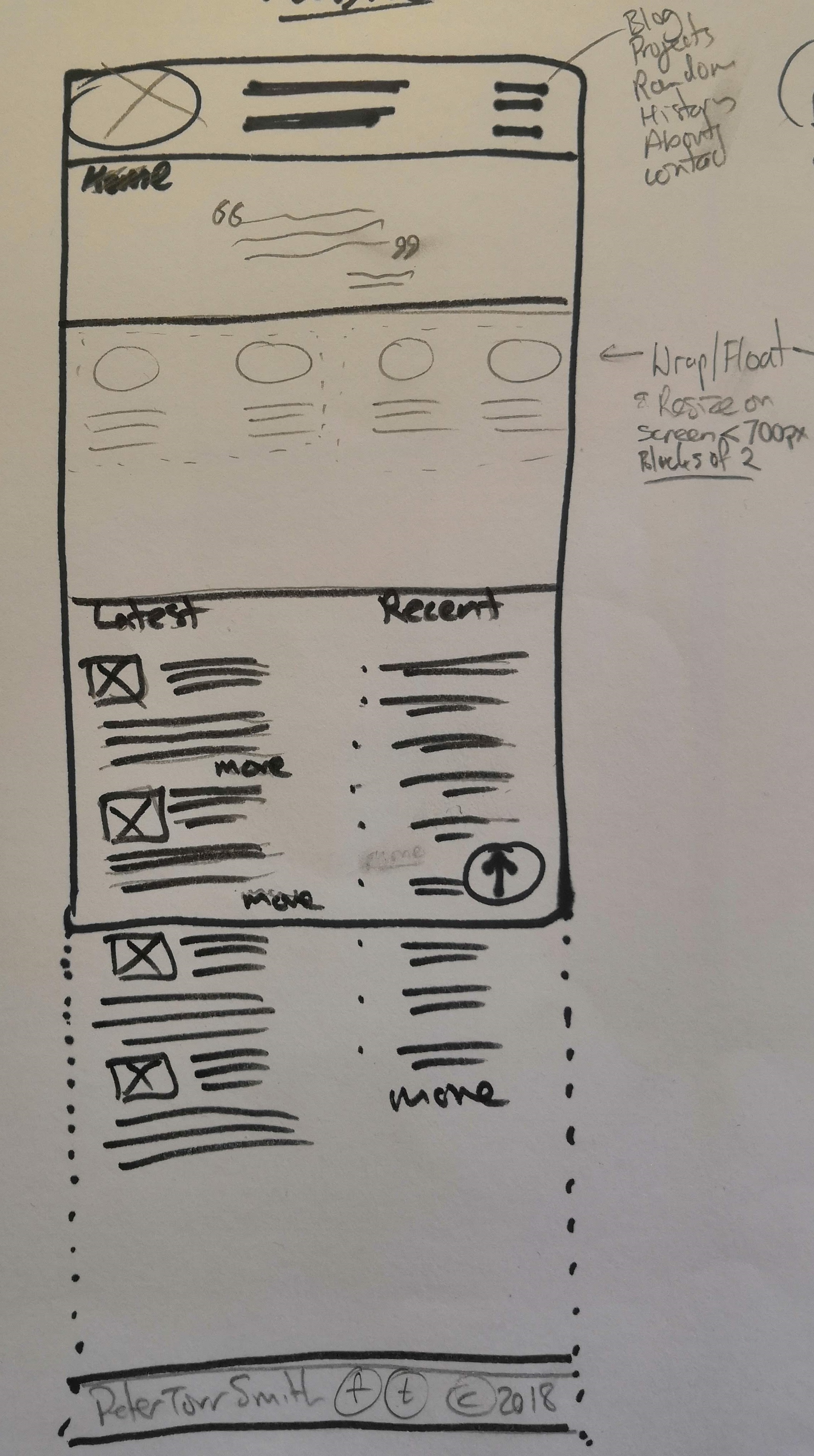
Instead of working through the sprint Javascript Dots Challenge instructions step by step, I first outlined the goals of the "game"
I then worked through the challenge on my own without looking at the hints in the instructions.
I came out with a working solution very similar to those outlined in the hints, so was proud of that
What problem solving techniques did you use?
Pseudocode in the form of // comments explaining what the goals and steps and mechanisms are
Debugging the Javascript as it ran in my browser.
How did you feel throughout the process?
Relaxed knowing that the problem was not that hard and that I'd learned all these techniques before in earlier exercises.
What did you learn?
that well worded pseudocode in comments is a fantastic way to keep the code honest.... that every function or line has a purpose, and to see ways to simplify or "refactor" the code to make it simpler, more re-useable, and easier to maintain.
Reflect on how confident you feel using the problem solving techniques and processes
They are
- Pseudocode
- Trying something
- Rubber ducky method
- Reading error messages
- Console.logging
- Debugging
- Googling
- Asking your peers for help
- Asking coaches for help
- Improving your process with reflection
I'm most comfortable with comment-style pseudocode, trying something, Reading error messages (often in the browser DevTools window), Searching online, and debugging.
I'm not using console.log too often anymore as the in-browser Javascript debugging is way easier and more powerful.
I've not had to use the Rubber Ducky method yet, but I do talk to myself ;-)
I've not felt I've needed too much to reach out to my peers or the coaches so far, but I expect that will be essential shortly as things get more complex.
I do think my process and proficiency are improving with reflection... both formal and informal.
- I have been capturing and posting about some experiences and learnings and research on good practice, so that has help reinforce my learnings into my practice.
- I have also been capturing random thoughts, learnings, questions, links, etc in some scrapbook / notebook files. They are not for presentation, but just to capture questions or learnings to let them ruminate or gestate as I work through the exercises, readings, examples and videos.