
JavaScript Basics: Objects, Collections, Functions and Quotes
And about all those brackets [], braces {} and parentheses
()
by: Peter Torr Smith
22nd September, 2018
Tags/Categories
Explain to a non-tech friend
In the JavaScript language, describe all the use cases for each of (), [],
{}, ' &":
I’m actually going to go over these in the following order, roughly:
- Ok, what's an Object?
- brackets
[]- for collections of things - braces
{}- defines an “object” (thing) - parentheses
()- contains input values to pass into a function
and as an <aside> ... </aside>,
- single quotes
'text'and double quotes"more text"- Well, it sorta doesn’t matter, but it does :-)
But first, what is an object?
In programming, an “object” is a piece of code that holds and makes available sets of information and answers about a single thing (real-world or conceptual). An object can also contain “functions” (code algorithms) that can be called as “methods” from other pieces of code in an application to then perform some other code actions on some given and / or internal data.
An object could be a car with a make: , model: , VIN: , colour: property and value. It could
have a collection of “tyres: ”, which may have 5 “tyre” objects in it, that each have their
own model: , size:, and other relevant properties.
It could also have a method we could call to start the car if we have the keys that would
invoke a function in our object’s code (e.g. myCar.start(myKeyAuthorisation))
The JavaScript language works a lot with “objects” and collections of things. Different parts of our application code will create, load, and interact with our collections of objects, perhaps only a single object (e.g. myCar) or many at once (myCars, or myCarWishlist).
In JavaScript, everything is an object, including simple things like the number 5, or the string of text “Sprint 6 blog”, but also a simple or complex collection, list, or “array”, of values (or other objects), and as we’ll see below, a function is also an object :-)
We create, or declare (and optionally directly populate) objects with the instruction var
Simple, or “primitive” type variables like myName, or myDriverPoints only have simple constructs:
var myName = ‘Peter’;
var myDriverPoints = 4567.5;
var isCurrentMember = true;OK, now for the Square Brackets [ ... ]
Lists or collections, called Arrays, are created with square brackets [];
Var myPreferredColours = [‘Blue’, ‘Green’, ‘Orange’];
// Or alternatively
varMyTrips = []; // creates an empty arrayAnd now about the curly braces { ... }
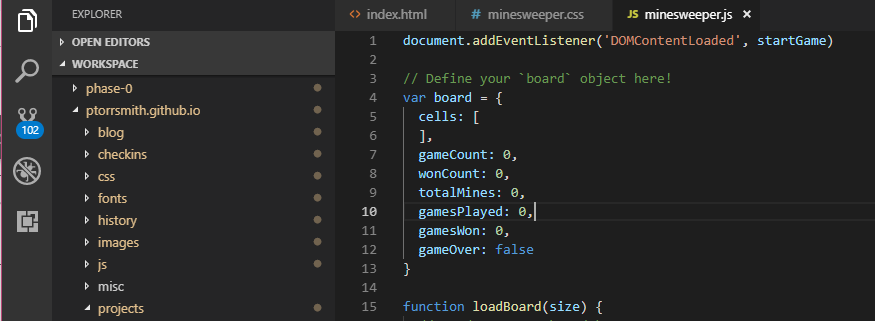
Objects are created with curly braces {}, and will have a list of 0 or more
properties and
their values (known as a name:value pair)
Var myCar = {
licencePlateNumber: “123ABC789”,
colourName: “Dark Night’s Blue”,
tyres: [
{ tyreId: 0, type: ‘pneumatic’ },
{ tyreId: 1, type: ‘pneumatic’ },
{ etc }...
],
startEngine: function (myKeyAuthorisation) {
if (myKeyAuthorisation.isValid() {
this.start();
}
}
};You’ll notice that the last “property” called startEngine is defined as a
method (function) that can
be called, and provided a KeyAuthorisation token/id. The function then decides what to do
and what results to return, in this case determining if the car should start, taking
appropriate action.
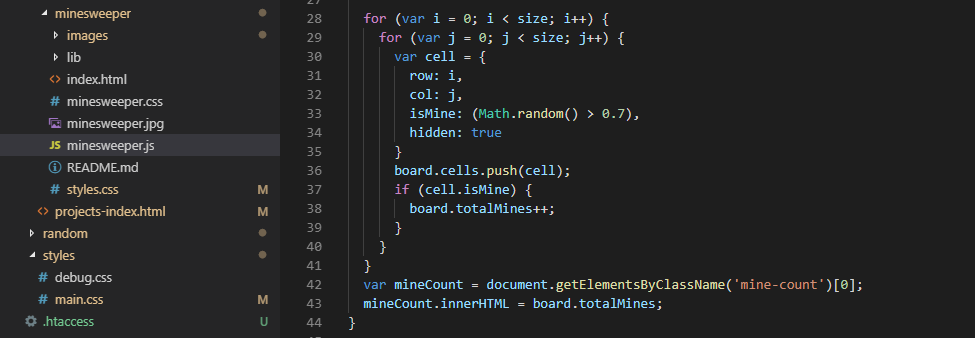
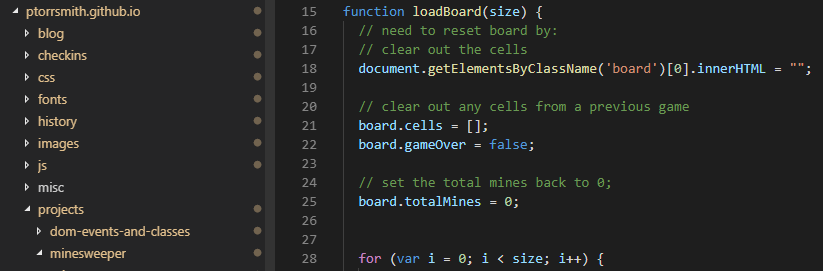
See the page header screenshote for an example in our minesweeper application:
And now, about those Parentheses ( ... )
Functions can optionally take in one or more input values, or “parameters”. So when defining and calling a function, the parentheses are used after the function name to hold these values.

So I can now address any of those properties elsewhere in this code, and the properties and collections of other objects.
alert(“Plate Number “ + myCar.licencePlateNumber
+ “, Engine Status: “
+ myCar.startEngine(myKeyAuthorisation))And here in our minesweeper app: